Nápověda
Vážení uživatelé, zde naleznete detailní informace o fungování a nastavení Link With Ink.
Také vám rádi vše vysvětlíme a poradíme na telefonu + 420 721 242 649 nebo emailu hi@linkwithink.com. Pokud si s něčím lámete hlavu, neváhejte se ozvat.
Obsah
Produkty
Produkty > Synchronizace z Shoptetu
Pokud je synchronizace zapnutá, probíhá pravidelně dle aktivního tarifu, a nebo je možné ji spustit ručně v nastavení produktů.
Produkty > Manuální vytváření
Pomocí formuláře je možné produkty se základními daty vytvářet ručně. Pokud potřebujete pro produkty nastavovat ručně i další parametry a data, ozvěte se nám na hi@linkwithink.com.
Tisk na standardních tiskárnách
Tisk na standardních A4 tiskárnách by měl být většinou jednoduchý.
Pro vyzkoušení, zda je vše správně nastaveno, doporučujeme vytisknout jednu plnou stránku štítků na normalní papír. Pokud plánujete tisknout na předpřipravene etiketovací archy, tak zejména zkontrolujte, že obsah štítku nepřesahuje na sousedící štítky. To lze zkontrolovat přiložením vytištěného papíru na samolepící arch proti světlu.
Pokud štítky přesahují, zkontrolujte v nastavení tisku a vlastnostech následující body. Všechny mohou způsobit posunutí, zmenšení, nebo zvětšení tisknutého obsahu:
- velikost papíru nastavená na něco jiného, než se skutečně používá(např. Letter místo A4)
- nastavené pevné okraje stránky. Pro správné vytištění musí být všechny okraje nastaveny na nulu
- přizpůsobování velikosti musí být vypnuté. Tisknout se musí v originální velikosti
Pokud se vám tisk stále nedaří, kontaktujte nás s popisem problému na + 420 721 242 649 nebo pdonat@seznam.cz
Tisk na kotoučových tiskárnách
V závislosti na tiskárně a nastavení vašeho systému může vyžadovat tisk na kotoučové tiskárně specifické nastavení dle značky a modelu tiskárny.
Pro otestování tisku si z Tisku štítku stáhněte pouze jeden štítek s rozměry na aktualně používaný kotouč. Bez dalších nastavování ho zkuste rovnou vytisknout. Pokud se tisk neprovedl, nebo je obsah deformovaný, zkontrolujte a případně upravte následující nastavení tisku a vlastností tiskárny:
- správný rozměr aktuálně používaného kotouče
- orientace tisku Na výšku nebo Na šířku
- tisk štítku v originální velikosti. Případně můžete naopak zkusit přizpůsobení velikosti nastavit
- okraje štítku - ty by měli být nastaveny na nulu
- délku odstřihu/podávání
Tisk na Brother QL-700 apod. s předpřipraveným archem "kotouč. tiskárna 62mm role"
Tento arch je připravený pro tisk na 62mm široký nepřerušovaný kotouč. Pro správné vytištění je potřeba projít následujícími kroky:
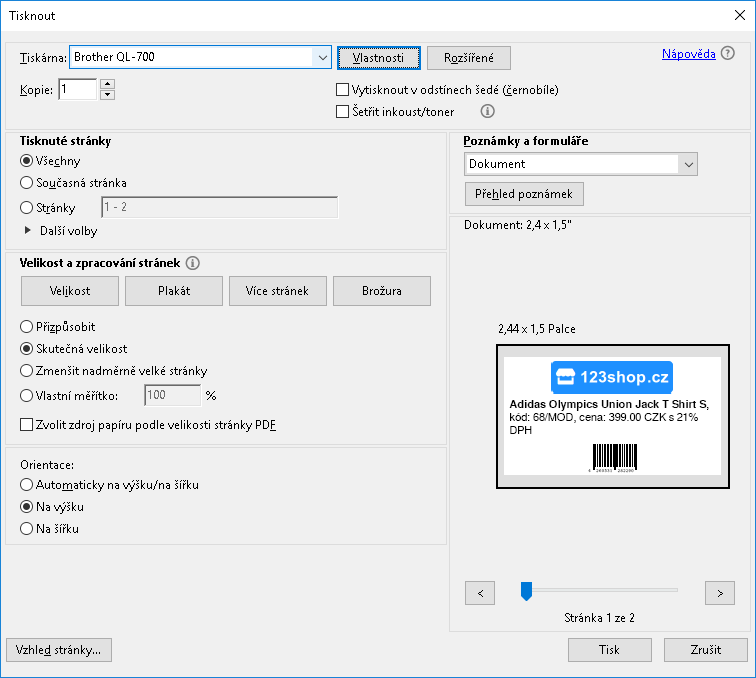
- Otevřete PDF a vyvolejte Tisk
- Z Tiskárna vyberte vaší kotoučkovou tiskárnu
-
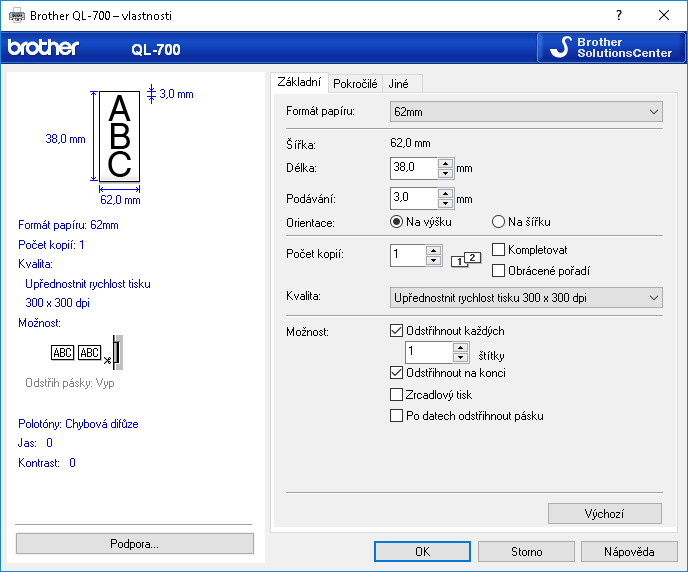
Po vybrání tiskárny klikněte vedle políčka na "Vlastnosti". Otevře se vám další okno. V něm nastavte následující:
- Vyberte "62mm" jako Formát papíru
- Délku nastavte na "38mm"
- Podávání na "3mm"
- Orientaci na "Na výšku"
- Uložte nastavení kliknutím na "OK"
- Nastavte aby se použila skutečná velikost
- V Orientaci vyberte "Na výšku"
- Vytiskněte klikem na tlačítko "Tisk"


Pokud se vám tisk stále nedaří, kontaktujte nás s popisem problému na + 420 721 242 649 nebo pdonat@seznam.cz
Čárové kódy
Doplněk umožňuje tisknout čárové kódy ve formátech EAN, UPC, MSI, ITF14, CODE128, a CODE39. Předpřipravené šablony tisknou EAN čárové kódy. Pokud chcete tisknout jiný kód, je potřeba šablonu upravit.
U všech čárových kódů se před jejich generací kontroluje, zda je kód platný. Pokud platný není, nic se nevygeneruje. Platnost EAN(GTIN13) kódů se dá zkontrolovat zde:
- https://www.gs1.org/services/check-digit-calculator
- https://eancheck.com/
- http://bootstrapvalidator.votintsev.ru/validators/ean/
- https://formvalidation.io/guide/validators/ean/
Pokud vaše výrobky nemají EAN, dá se k jejich označení použít čárový kód z kódu varianty. Minimálně pro vaši interní potřebu ve skladu a na prodejně bude toto typicky stačit.
Pokud chcete přenastavit generovaný kód a nevíte si s úpravou šablony rady, kontaktujet nás na + 420 721 242 649 nebo pdonat@seznam.cz.
Příprava vlastního tiskového archu
Pro standardní tiskárnu
Pro nastavení nového archu pro standardní tiskárnu postupujte dle následujících kroků:
- Nastavte výšku a šířku používané stránky v milimetrech. Např. pro A4 to bude 210 x 297 milimetrů
- Nastavte velikost horního a levého okraje archu v milimetrech. Někteří výrobci velikost okrajů udávají v popisu archu, u některých je potřeba ručně změřit nebo dopočítat
- Nastavte velikost štítku jak ji udal výrobce
- Vytvořte si novou testovací šablonu s následujícím obsahem:
<style type="text/css" media="all"> .info { height: 90%; padding: 5px; margin: 5px; margin-top: 5px; margin-bottom: 5px; border: 1px dotted black; break-inside: avoid; page-break-inside: avoid; } </style> <div class="info"> <b>test</b> </div> - Přejděte na seznam produktů, vyberte jeden produkt pro tisk, nastavte počet opakování na počet štítků, který se vejde na jeden arch, a stáhněte PDF se štítky
Zkontrolujte, že ve staženém PDF máte vygenerovanou pouze jednu stránku štítků. Pokud máte stránek více, zkontrolujte, že jste nenastavili víc štítků, než se na arch vejde, a také zadané rozměry. U některých specifických kombinací rozměrů se může stát, že se PDF rozdělí na více stránek, i když máte zadáno všechno správně a nic by se rozdělovat nemělo. V takovém případě zkuste postupně o desetinu milimetru přidávat k výšce, případně šířce archu. Několik přidaných desetin by mělo tento problém vyřešit aniž by reálně ovlivnilo výsledek tisku.
Nyní přiložte vytištěný papír na arch se štítky a proti světlu zkontrolujte, že obsah štítků nepřesahuje do sousedních štítků. Pokud nic nepřesahuje, máte arch nastavený správně a můžete se pustit do tisku normálních štítků.
Pokud štítky přesahují, zkontrolujte, že jste všechny rozměr zadali v nastavení archu správně. Také zkuste přeměřit rozměry na vytištěném papíře pravítkem. Pokud se skutečné rozměry liší od zadaných, může být problém v nastavení pevných okrajů v nastavení tiskárny, nebo nastavení tisku v nějakém měřítku. Pro odstranění problémů postupujte podle návodu v sekci "Tisk na standardních tiskárnách".
Pro kotoučovou tiskárnu
Pro nastavení nového archu pro kotoučovou tiskárnu postupujte následovně:
U role s vysekanými štítky nastavte jako šírku a výšku stránky rozměry samotného štítku. Pokud máte nepřerušovanou roli, nastavte rozměry tak, jak je chcete. Pokud neumožnuje vaše tiskárna tisk úplně do kraje kotouče/štítku, nastavte si horní nebo levý okraj tak, jak potřebujete. Je ale potřeba myslet na to, že součet okraje plus rozměr štíku nesmí být větší než rozměr stránky. Pokud bude vetší, rozdělí se štítek na víc stránek. Velikost štítku nastavte jak ji udal výrobce, nebo jakou chcete(pokud se jedná o nepřerušovaný kotouč).
Nyní přejděte na seznam produktů, vyberte jeden produkt pro tisk, a stáhněte PDF se štítkem. Zkontrolujte, že ve staženém PDF máte vygenerovanou pouze jednu stránku. Pokud máte stránek více zkontrolujte, že rozměry štítku nejsou větší než rozměry stránky. U některých specifických kombinací rozměrů se může stát, že se PDF rozdělí na více stránek, i když máte zadáno všechno správně a nic by se rozdělovat nemělo. V takovém případě zkuste postupně o desetinu milimetru přidávat k výšce, případně šířce archu. Několik přidaných desetin by mělo tento problém vyřešit aniž by reálně ovlivnilo výsledek tisku.
Pokud je vše v pořádku zkuste vytisknout štítek na tiskárně. Pro odstranění problému se samotným tiskem postupujte podle instrukcí v sekci "Tisk na kotoučových tiskárnách".
Pokud se vám tisk stále nedaří, kontaktujet nás na + 420 721 242 649 nebo pdonat@seznam.cz.
Šablony
Šablony v LWI udávají, jak bude vypadat výsledné PDF vytištěné s vašich produktů, objednávek, nebo jiných dat. Nastavuje se v nich vše od rozměrů stránky a štítku, přes vzhled, až po vkládání vybraných dat.
Příprava v grafickén editoru
Pro úpravu šablon v grafickém editoru není potřeba znát kódovací jazyk HTML a Liquid. Na rozdíl od kódovacího editoru ale nenabízí tak široké množství úprav. Momentálně je možné v grafickém editoru připravovat pouze štítky pro produkty.
Pro seskupovaní a automatické řazení různých prvků na štítku používejte Kontejnery. Jejich pomocí lze také nastavit pevné rozměry jednotlivých oblastí a jejich okraje. Všechny prvky lze mezi sebou přesouvat pomocí přetažení myší. Pro seskupování textu na jeden řádek za sebe používejte Odstavce.
Příprava v kódovém editoru
Šablony jsou psané v jazyce Liquid. To je kombinace HTML, CSS a zástupných symbolů a funkcí pro vkládání a práci s daty. Oficiální dokumentace(EN) je dostupná zde. Šablonu zvládne vytvořit každý mírně pokročilý uživatel HTML.
Data
Data vložíte do šablony uvedením jejich názvu a obalením dvěma páry složených závorek: {{ name }}.
Při tisku produktových štítků jsou v šabloně k dispozici data k produktu, variantě, ceníkových cenách, skladových pozicích, nastavení e-shopu a další. Vše lze nejsnáze zkontrolovat v náhledu konkrétního produktu.
Při tisku objednávkových štítků jsou v šabloně k dispozici data k objednávce, položkách a produktech, nastavení e-shopu a další. Vše lze nejsnáze zkontrolovat v detailu konkrétní objednávky.
Tagy
Liquid umožňuje v šablonách používat různé podmínky, cykly, apod., kterým se říká tagy. Podmínka vypadá například takhle: {% if name == 'Vynikající Boty' %} Tohle jsou vynikající boty! {% endif %}. Přehled i použití všech tagů je k dispozici v oficiální dokumentaci.
Filtry
Pro transformaci vkládaných dat nabízí Liquid různé funkce, kterým se říká filtry. Například: {{ "title" | capitalize }} #=> "Title". Přehled standardních filtrů i jejich použití je opět v oficiální dokumentaci. Link with Ink(Tisk štítků) má dále následující vlastní filtry:
- eanBarcode
- v2EanOrCode128
- ean13OrUpcOrCode128Barcode
- formattedPrice
- format
- priceWithVat
- priceWithCurrency
- commonPriceWithVat
- imageUrl
- index
- actionPriceWithVat
- measureUnit
- measurePrice
- qr_code
- include
- pad_to_decimals
- currencySign
- remove_svg_width_and_height
eanBarcode(code, barcode_height = 100, label = true, margin = 10)
Vytvoří z předaného řetězce čárový kód v SVG. Předaný kód se před vytvořením čárového kódu validuje a pokud validace neprojde, kód se nevytvoří. Např EAN kódy musí mít správně vypočtenou kontrolní číslici.
Použití: {{ variant.ean | eanBarcode: 30, false, 0 }}
Pro další typy čárových kódů jsou k dispozici následující filtry: ean8Barcode, msiBarcode, itfBarcode, code39Barcode, code128Barcode, code128Barcode
v2EanOrCode128(code1, code2, height = 100, display_value = true, margin = 10)
Pokud je první parametr platný EAN8 nebo EAN13 vrátí čárový EAN kód. Pokud není platný ale druhý parametr se dá se zakódovat v CODE128, vrátí CODE128 čárový kód z druhého parametru.
Použití: {{ variant.ean | v2EanOrCode128: variant.code }}
ean13OrUpcOrCode128Barcode(code1, code2, code3, height = 100, display_value = true, margin = 10)
Pokud je první parametr platný GTIN13 vrátí čárový EAN kód. Pokud není platný ale druhý parametr je platný GTIN12 vrátí UPC čárový kód. Pokud není platný ale třetí parametr se dá se zakódovat v CODE128, vrátí CODE128 čárový kód z třetího parametru.
Použití: {{ variant.ean | ean13OrUpcOrCode128Barcode: variant.ean, variant.code }}
formattedPrice(variant)
Naformátuje cenu varianty jako peněžní částku s mezerami mezi tisíci, správným označením měny a DPH. Pokud je produkt nastaven bez DPH, vrací cenu bez DPH. Pokud je produkt s DPH, vrací cenu s DPH.
Použití: {{ variant | formattedPrice }}
format(amount)
Vrátí cenu jako řetězec s mezerami před každým třetím znakem.
Použití: {{ variant.price | format }}
priceWithVat(variant)
Vrátí cenu s DPH. Pokud je produkt nastaven na e-shopu s DPH, vrátí nastavenou částku. Pokud je produkt nastaven bez DPH, dopočítá DPH a přičte k ceně.
Použití: {{ variant | priceWithVat }}
priceWithCurrency(price, currency_code)
Vrátí cenu jako řetězec s připojenou zkratkou měny
Použití: {{ variant | priceWithCurrency: variant.currencyCode }}
commonPriceWithVat(variant)
Vrátí původní cenu s DPH. Pokud je produkt nastaven na e-shopu s DPH, vrátí nastavenou částku. Pokud je produkt nastaven bez DPH, dopočítá DPH a přičte k ceně.
Použití: {{ variant | commonPriceWithVat }}
imageUrl(eshop_info, name, cut = 'detail')
Vrátí kompletní URL k obrázku v určitém řezu. Jako první argument vždy přijímá shopInfo. Druhý argument je název obrázku. Ten lze zadat buď napevno nebo ho vzít z dat varianty nebo produktu. Třetí argument je typ řezu. Shoptet po nahání obrázku udělá několik jeho řezů s různou velikostí. Velikost řezů záleží na použité šabloně e-shopu. Dostupné řezy: "orig", "big", "detail", "category", "cart".
Použití: {{ general_info.shoptet.shop_info | imageUrl: variant.image, 'big' }}
index(array = [], word)
Pro pole obsahující textové řetězce vrátí pozici(počítanou od nuly) prvního řetězce, který obsahuje text předaný druhým argumentem.
Použití: {{ words | index: 'elephant' }}
actionPriceWithVat(variant)
Vrátí akční cenu produktu, pokud je nastavena nebo prázdný řetězec. Pokud je akční cena časově omezena je omezení kontrolováno vůči aktuálnímu dni. Pokud by akční cena již neplatila, je vrácen prázdný řetězec.
Použití: {{ variant | actionPriceWithVat }}
measureUnit(variant)
Vrátí měrné množství s měrnou jednotkou, pokud jsou nastavené. Pokud nejsou nastavené, vrátí pomlčku.
Použití: {{ variant | measureUnit }}
measurePrice(variant, price)
Vrátí měrnou cenu vypočtenou z balení produktu za cenu předanou v druhém argumentu. Cena se předává schválně manuálně aby šla přepoočítat i pro rozdílné ceníky.
Použití: {% assign priceWithVat = variant | priceWithVat %} {{ variant | measurePrice: priceWithVat }}
qr_code(text)
Vrátí SVG s textem zakódovaným jako QR kód.
Použití: {{ "www.seznam.cz" | qr_code }}
include(retězec/pole, subřetězec/člen)
Vrátí true nebo false podle toho zda pole nebo řetězec obsahuje druhý předaný argument.
Použití: {{ "www.seznam.cz" | include: "seznam" }}
Použití: {{ ["dog", "cat"] | include: "dog" }}
pad_to_decimals(číslo, počet desetinných míst)
Vrátí číslo vždy se stejným počtem desetinných míst.
Použití: {{ 30.1 | pad_to_decimals: 2 }}
currencySign(kód měny)
Vrátí znaménko měny dle předaného kódu.
Použití: {{ raw_data.variant.currencyCode | currencySign }}
Kompletní příklad
Následující příklad představuje šablonu pro štítek o velikosti 70 mm x 36 mm a tiskový arch s velikostí horního okraje 4.5 mm a levého okraje 0 mm.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>labels</title>
<style type="text/css" media="all">
@page {
size: 210mm 297mm;
margin: 4.5mm 0mm 0mm 0mm;
}
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: inherit; }
p { margin: 0px; }
body {
font-family: Helvetica;
font-size: 3mm;
margin: 0px;
padding: 0px;
}
svg {
max-width: 100%;
max-height: 100%;
}
.mt-1 { margin-top: 0.2rem; }
.label {
width: 70mm;
height: 36mm;
float: left;
padding: 5px;
break-inside: avoid;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.barcode {
flex: 1;
display: flex;
justify-content: center;
align-content: center;
flex-direction: row;
}
</style>
</head>
<body>
{% for product in products %}
{% assign raw_data = product.raw_data %}
<div class="label">
<div>
<b>{{ raw_data.name }}</b><span>, kód: {{ raw_data.variant.code }}</span>
<p class="mt-1">Cena: {{ raw_data.variant | formattedPrice }}</p>
</div>
<div class="barcode">
{{ raw_data.variant.ean | eanBarcode: 30 }}
</div>
</div>
{% endfor %}
</body>
</html>
Následující příklad představuje šablonu pro štítek o šířce 62 mm a výšce dle obsahu. Je určený pro kotoučové tiskárny.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>labels</title>
<style>
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: border-box; }
p { margin: 0px; }
body {
margin: 0px;
padding: 0px;
font-family: Helvetica;
font-size: 3mm;
}
svg {
max-width: 100%;
max-height: 100%;
}
.mt-1 { margin-top: 0.2rem; }
.label {
height: 100%;
padding: 5px;
break-inside: avoid;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.barcode {
flex: 1;
display: flex;
justify-content: center;
align-content: center;
flex-direction: row;
}
</style>
</head>
<body>
{{ 62 | dynamic_labels_height }}
{% for product in products %}
{% assign raw_data = product.raw_data %}
<div class="label">
<div>
<b>{{ raw_data.name }}</b><span>, kód: {{ raw_data.variant.code }}</span>
<p class="mt-1">Cena: {{ raw_data.variant | formattedPrice }}</p>
</div>
<div class="barcode">
{{ raw_data.variant.ean | eanBarcode: 30 }}
</div>
</div>
{% endfor %}
</body>
</html>
Tipy pro psaní šablon
Extrakce části textu z popisu produktu
Může se hodit v případě potřeby extrakce části textu například se složením výrobku z podrobného popisu. Nemusí být ale 100% řešení. V těchto případech je nejlepší text vložit do samostatných popisných parametrů.
{% comment %} Rozdělíme popis na pole odstavců {% endcomment %}
{% assign paragraphs = description | split: "<p>" %}
{% comment %} Najdeme odstavec, který obsahuje slovo "Složení" {% endcomment %}
{% assign index = ps | index: 'Složení' %}
{% comment %} Vypíšeme odstavec s odstraněným HTML {% endcomment %}
{{ paragraphs[index] | strip_html }}
Velikost fontu dle délky textu
Pokud potřebujete různě dlouhé texty vtěsnat do stejně velkého rámečku.
<div class="sticker">
<style type="text/css" media="all">
...
</style>
<script charset="utf-8">
window.onload = function() {
const baseLength = 160;
const boxes = document.querySelectorAll('.js-dynamic-font');
boxes.forEach(box => {
const textLength = box.textContent.length;
if (textLength <= baseLength) return null;
const fontSize = 100 - (textLength - baseLength) / (baseLength / 100);
box.style.fontSize = `${fontSize}%`;
});
}
</script>
<div class="info">
<div class="price js-dynamic-font">
<p>
{{ description }}
</p>
</div>
</div>
</div>
Dynamická velikost obrázku ve Flexboxu
Pokud používáte v šablonách Flexbox a chcete, aby se jeden z elementů s obrázkem přizpůsobil(zmenšil) velikosti ostatního obsahu, je pro správné proporční zmenšení potřeba použít následující pravidla.
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
html,
body {
height: 100%;
margin: 0;
}
img {
max-height: 100%;
}
.box {
display: flex;
flex-flow: column;
height: 400px;
}
.content {
/* Především tato pravidla jsou důležitá pro umožnění elementu se zmenšit */
min-width: 0;
min-height: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="header">
<p>popis (velikost bude různá dle množství textu...)</p>
</div>
<div class="content">
<img src="..." alt="" />
</div>
</div>
</body>
</html>
Vlastní font
Vlastní font je možné do šablony vložit pomocí CSS @font-face.
<div class="sticker">
<style type="text/css" media="all">
@font-face {
font-family: 'Futura PT Medium';
src: url('... url k fontu ...') format('woff');
font-weight: normal;
font-style: normal;
}
.info {
font-family: 'Futura PT Medium';
font-size: 3mm;
}
</style>
<div class="info">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
Vlastní fonty nebo jiné soubory doporučujeme nahrát na vaše FTP a odkazovat na ně přes CDN.
Skladové pozice
U produktů jsou k dispozici skladové pozice ze všech skladů(pokud je zapnuta jejich synchronizace). Vypsat pozice lze následovně. Pokud potřebujete pozice vypsat pouze pro konkrétní sklad, je potřeba je profiltrovat pomocí filtru where apod.
<div class="sticker">
<style type="text/css" media="all">
.info {
font-family: Helvetica;
font-size: 3mm;
height: 100%;
padding: 5px;
break-inside: avoid;
page-break-inside: avoid;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
<div class="info">
<h1>{{ name }}</h1>
<p>
<span>
Pozice:
{% for location in raw_data.warehouse_locations %}
{{ location.location }}
{% endfor %}
</span>
</p>
</div>
</div>
Produkty z objednávek
U objednávek lze k položkám vypsat všechny detaily produktu. Pod klíčem details jsou všechny údaje, které jsou k dispozici u produktových štítků. Lze tak mimo jiné i vytisknout produktové štítky ke každé objednávce.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>labels</title>
<style type="text/css" media="all">
@page {
size: 62mm 19mm;
margin: 3mm 0mm 0mm 2mm;
}
html { box-sizing: border-box; }
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin: 0px;
padding: 0px;
}
.label {
width: 58mm;
height: 13mm;
float: left;
}
p {
margin: 0px;
}
.info {
font-family: Helvetica;
font-size: 2.4mm;
height: 100%;
break-inside: avoid;
}
</style>
</head>
<body>
{% for i in (1..template_settings.blanks) %}
<div class="label"></div>
{% endfor %}
{% for order in orders %}
{% assign raw_data = order.raw_data %}
{% for item in raw_data.items %}
{% comment %} přeskočíme položky s typem doprava nebo platba {% endcomment %}
{% if item.itemType != "shipping" and item.itemType != "billing" %}
{% comment %} vytiskneme ke každé položce tolik štítků, kolik je množství položky {% endcomment %}
{% for i in (1..item.amount) %}
<div class="label">
<div class="info">
<p><b>{{ item.name }}</b></p>
<p>Množství: {{ item.amount | round }} ks Kód: <b>{{ item.code }}</b></p>
<p>Objednávka: {{ raw_data.code }}</p>
</div>
</div>
{% endfor %}
{% endif %}
{% endfor %}
{% endfor %}
</body>
</html>
Ceny z ceníků
Ceníkové ceny jsou do produktových štítků vloženy pod proměnnou prices, cože je pole objektů s atributy priceListName, price, vatRate, includingVat. Cenu s DPH z konkrétního ceníku lze získat například takto:
{% comment %} najdeme ceník, který nás zajímá {% endcomment %}
{% assign priceLists = prices | where: "priceListName", "Obchod" %}
{% assign priceList = priceLists[0] %}
{% comment %} vypočteme z něj pomocí filtru computePriceWithVat cenu s DPH {% endcomment %}
{% assign priceWithVat = priceList.price.price | computePriceWithVat: priceList.vatRate, priceList.includingVat %}
{% comment %} připojíme k ceně pomocí filtru priceWithCurrency symbol měny {% endcomment %}
{% assign priceWithCurrency = priceWithVat | priceWithCurrency: priceList.currencyCode %}
Ostatní
Pro následující tipy zatím nemáme plnohodnoté příklady ale možná by se i tak mohly někomu hodit.
- Pomocí
nth-child(even/odd),nth-child(x + y)a podobných CSS selektorů lze dobře vyřešit stylování pouze pro některé štítky(např. všechny na levém okraji) - Číslovat štítky lze pomocí CSS counters
- Otočení čárového kódu do svislé pozice lze udělat pomocí CSS transform rotate
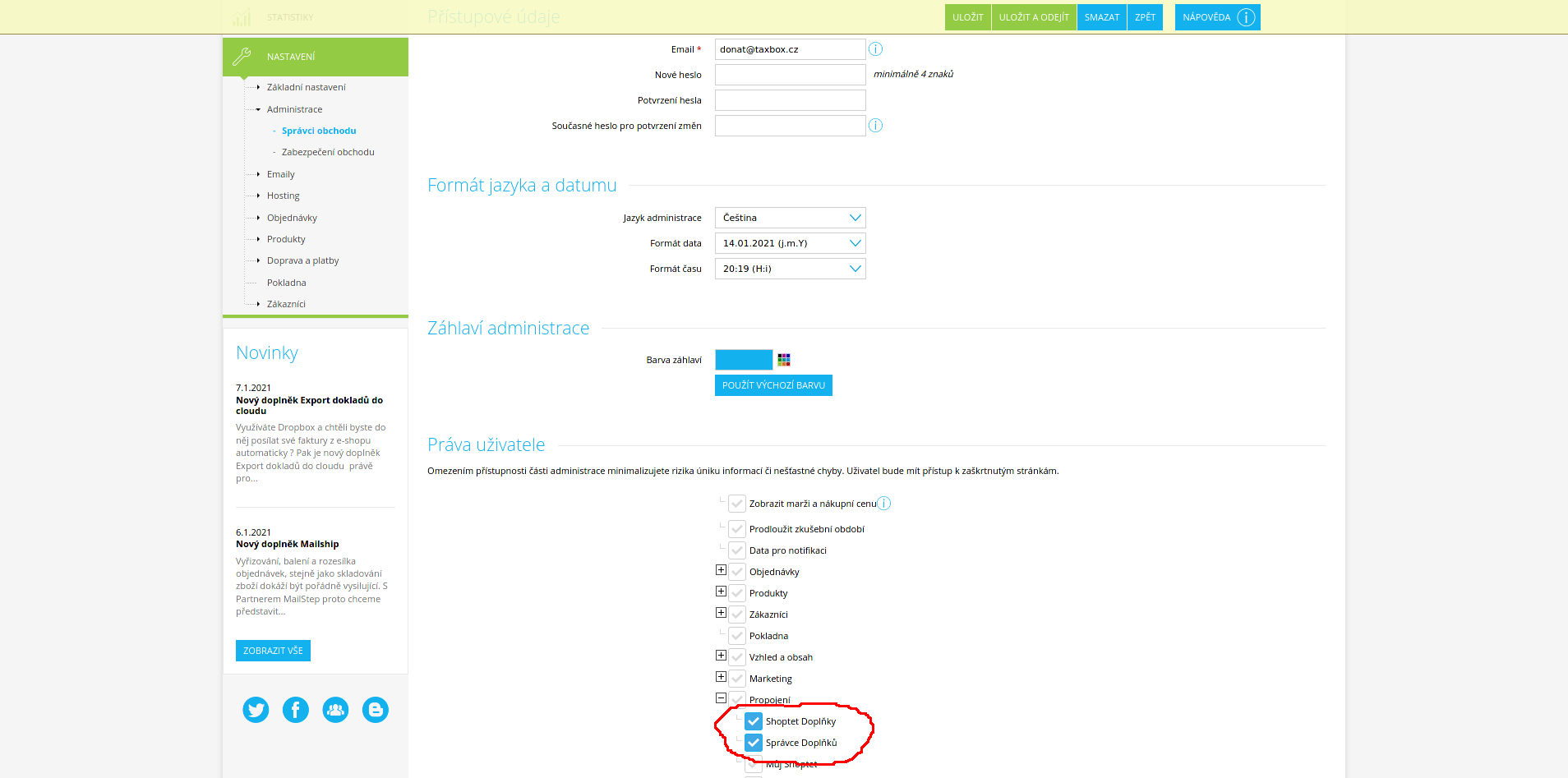
Přihlášení do doplňku pro další uživatelské účty vašeho e-shopu
Pokud potřebujete přidat do doplňku přístup svým kolegům, musí mít založený účet v Shoptetu, pomocí kterého se do doplňku přihlásí.
Nový uživatelský účet založíte v Nastavenení -> Administrace -> Správci obchodu. Pro úspěšné přihlášení do doplňku musí uživatelé mít nastavena minimálně tato oprávnění: